THE THOR(ザ・トール)の表ってエクセルみたいに思ったように設定できないでイライラしますよね。
どこをどうしたら思ったようにできるのかわかりにくいし・・・
そこで!
いろいろいじってみて、やりたいことができるようなったので載せておきます。
(すぐ忘れちゃうし。)
表(テーブル)の作成
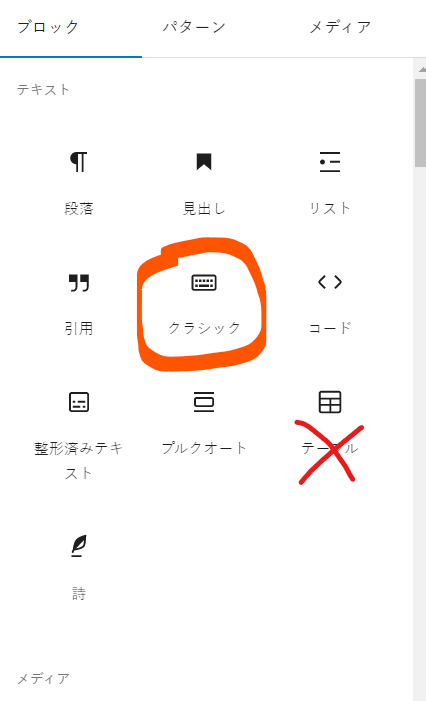
まず、表(テーブル)の作成には、「ブロックの追加」から「テーブル」を選ぶ方法もありますが、これだと細かい設定ができないので、
「クラッシック」から、表(テーブル)を作成します。

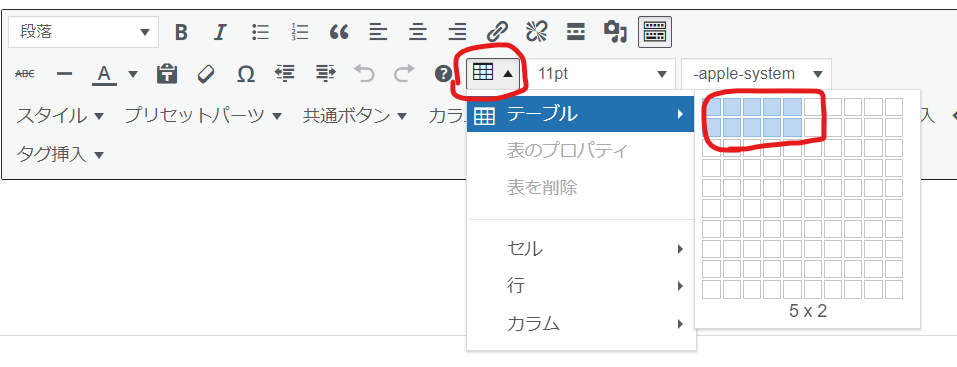
表アイコンから「テーブル」を選択し、列×行を決めます。
5列2行の表を作りたい場合は ↓ のように選択。

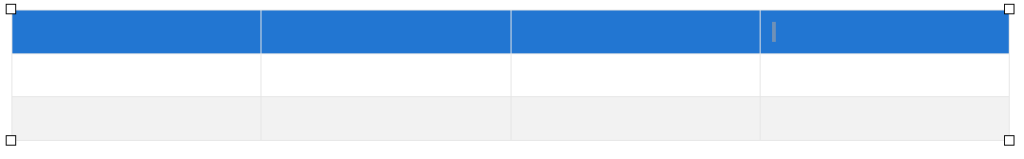
すると下記のように5列2行の表(テーブル)が作れます。
基本的な表(テーブル)は完成したので、セルごとに文字を埋めていけば完成ですね。
| あ | かか | さささ | たたたた | ななななな |
| い | きき | ししし | ちちちち | ににににに |
表(テーブル)にヘッダーを設定する
表(テーブル)を見やすくするために最上行をヘッダーにしたいですよね。
その方法は・・・
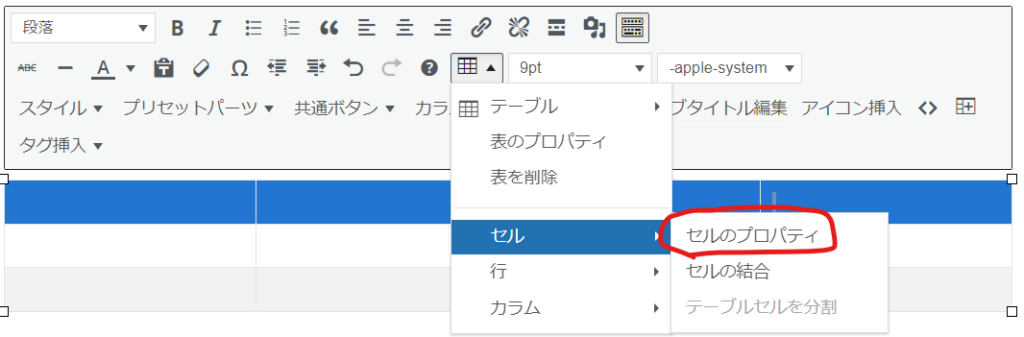
作成した表(テーブル)のヘッダー部分をドラッグして選択。

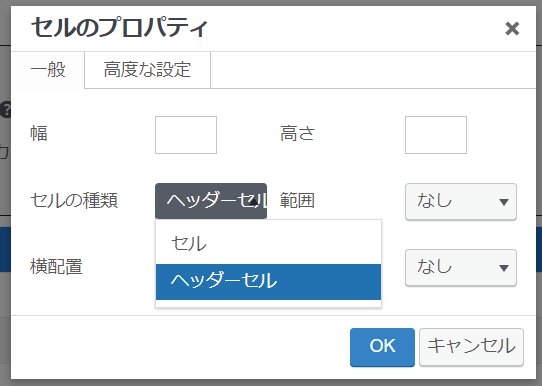
選択したら、表アイコンの「セル>セルのプロパティ」をクリック。

セルのプロパティの画面が出てくるので、セルの種類を「ヘッダーセル」に切り替えて「OK」。

これでヘッダーセルが設定できました。
表(テーブル)の色の設定
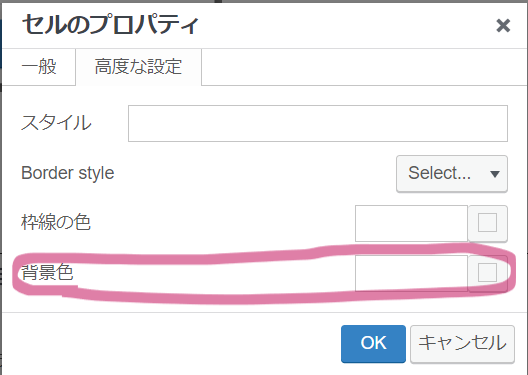
表(テーブル)の色を変えたい場合は「セルのプロパティ」の「高度な設定」タブから「背景色」で好きな色に変更可能。

変更したいセルを選択してから上の手順で変更できるので、行でも列でも1セルでもOK。
最上行を「緑」に、1セルを「赤」にしたのが下の表(テーブル)です。
表(テーブル)の枠線の設定
表(テーブル)の枠線の色は、上記の記事の「高度な設定」にある「枠線の色」で設定できます。
ただ、わからないのはその上にある「Border style」だと思うので、見本を出しておきますね。
「Select」(枠線の色:黒)
セルの右と下の枠線が黒色になりました。
「Solid」(枠線の色:黒)
セルが黒の枠線で囲まれました。
「Dotted」(枠線の色:黒)
セルの右と下が黒のドット線で囲まれました。
「Dashed」(枠線の色:黒)
セルの右と下が黒の点線で囲まれました。
「Double」(枠線の色:黒)
セルが黒の線で囲まれました。
「Solid」との違いがわからない・・・
「Groove」(枠線の色:黒):変化なし
「Ridge」、「Inset」(枠線の色:黒)
「Select」と一緒?
「Outset」(枠線の色:黒):変化なし
「なし」(枠線の色:黒):変化なし
「Hiddn」(枠線の色:黒):変化なし
スマホ対応の表(テーブル)にする!
表が横に長くなるとき、スマホで見ていると横にスクロールすると見やすい。
その設定も簡単!
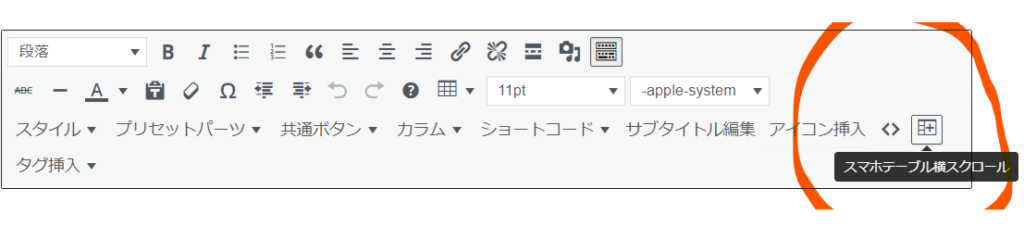
「クラッシック」から右下の「スマホテーブル横スクロール」をクリック。

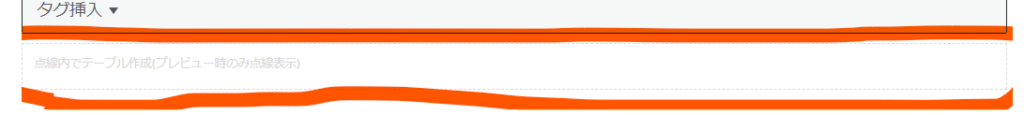
すると点線の枠が出現します。

点線内で、表アイコンから「テーブル」を選択し、表を作成。

例として、横に長い表を作成してみました。
| 月 日 | 3/30 | 3/31 | 4/1 | 4/2 | 4/3 | 4/4 |
|---|---|---|---|---|---|---|
| 最高気温 | 19.7 | 20.3 | 22.2 | 17.7 | 18 | 20.9 |
| 最低気温 | 10 | 8 | 7.4 | 11.5 | 7.8 | 4.8 |
表(テーブル)のサイズを調整する
編集したい表を選択し表アイコンから「表のプロパティ」をクリック。
表のプロパティで幅と高さを調整していきます。
幅は100%(100%にしていればモニタサイズに合わせて自動調整してくれます)。
高さは100ピクセルでこんな感じです。
| 月日 | 3/15 | 3/16 | 3/17 | 3/18 | 3/19 | 3/20 | 3/21 | 3/22 | 3/23 |
|---|---|---|---|---|---|---|---|---|---|
| 最高(℃) | 17.7 | 20.8 | 15.3 | 9.3 | 15.6 | 19.4 | 18.2 | 23 | 17.2 |
| 最低(℃) | 7.4 | 6.4 | 8.9 | 7.1 | 5 | 3.3 | 6.4 | 9.4 | 13.1 |
これでやりたいことのほとんどが可能になると思います!