THE THOR(ザ・トール)で、記事が増えてくると、上位に表示される「目次」が長くなり、記事を読むまでのスクロールが面倒!って思ったことありません?
私がそうだったので、他のブログでは当たり前の「サイドバーに目次を表示して追従させる」ことにした。
THE THOR(ザ・トール)のサイドバーに目次を表示&追従させる手順
手順は簡単、以下の4ステップです!
1.記事の目次を自動生成するプラグインを導入、設定
「Table of Contents Plus」をインストールして有効化し、設定を行う。
2.追従サイドバーエリアに「TOC+」をセット
「Table of Contents Plus」を追従サイドバーエリアにセットする。
3.目次がメインカラム、スマホでは表示されないようにする
プラグイン「Widget Options」をインストールして有効化し、設定を行う。
4.目次のデザインを整える
必要なら、CSSで目次のデザインを整える。
1.記事の目次を自動生成するプラグインを導入、設定
「Table of Contents Plus」をインストールして有効化し、設定を行う。
WordPressの管理画面から、プラグイン→ 新規追加とクリックし、検索ボックスに「 Table of Contents Plus」と入力。

プラグインが表示されたら、「今すぐインストール」→「有効化」
Table of Contents Plusの設定
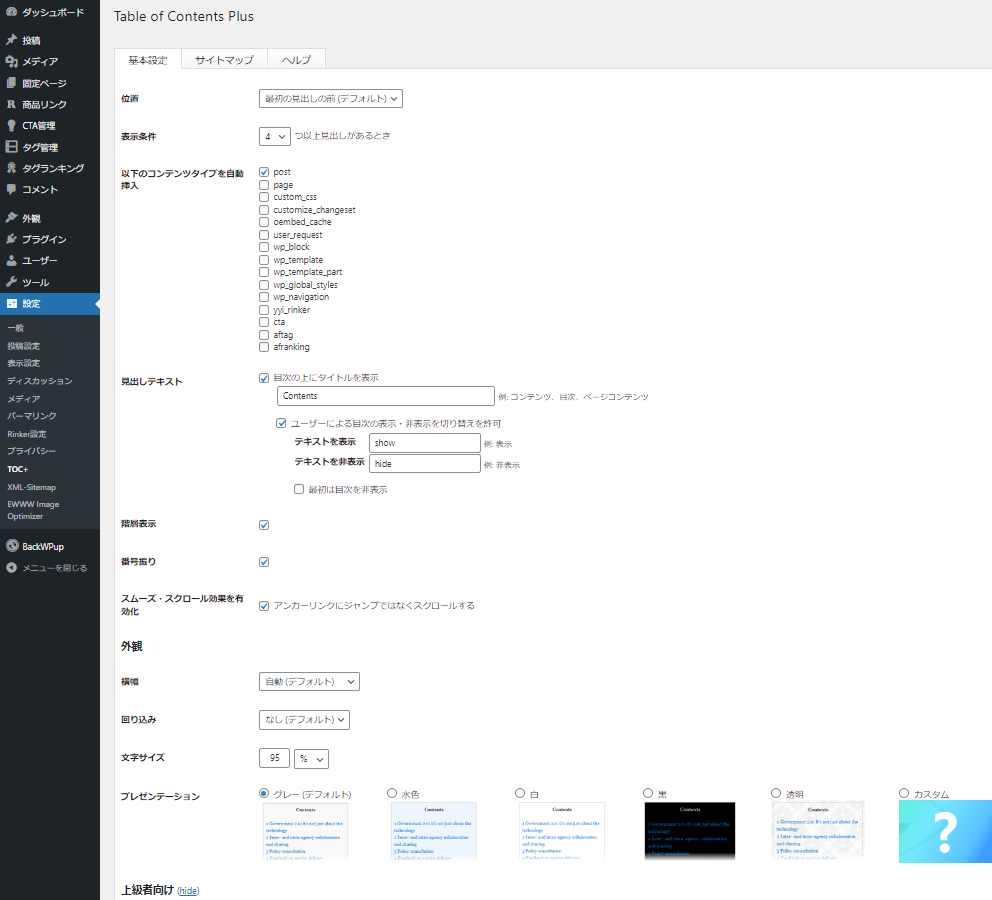
Table of Contents Plusの有効化が出来たら、プラグイン→TOC+→設定。
「以下のコンテンツタイプを自動挿入」の箇所で「post」にチェックを入れると投稿ページに目次が表示される。
私の設定内容は以下の通り。

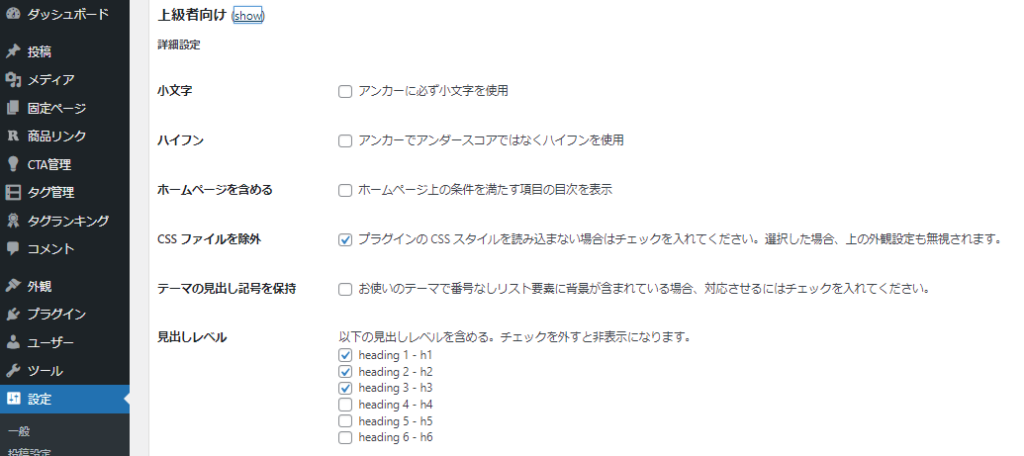
下の方にある「上級者向け」で「CSS ファイルを除外」と「見出しレベル」を「h2とh3」を目次に表示させるように設定。

以上でTOC+の導入と設定は終了。
2.追従サイドバーエリアに「TOC+」をセット
目次は作成されたので、それを追従サイドバーエリアに表示させる。
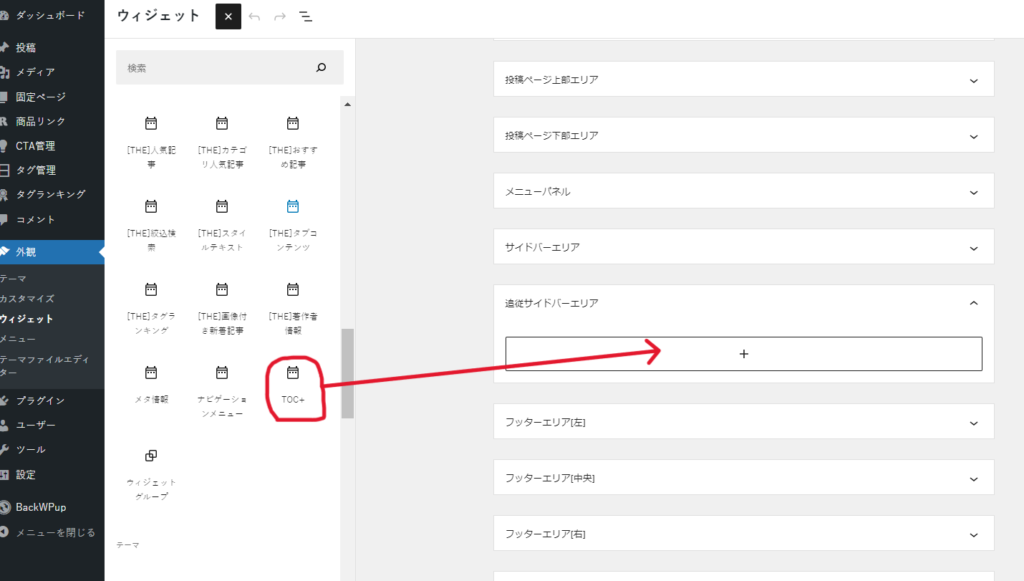
外観→ウィジェット→追従サイドバーエリアの+をクリック→すべて表示→ウィジェットのTOC+を追従サイドバーエリアにドラック&ドロップ。

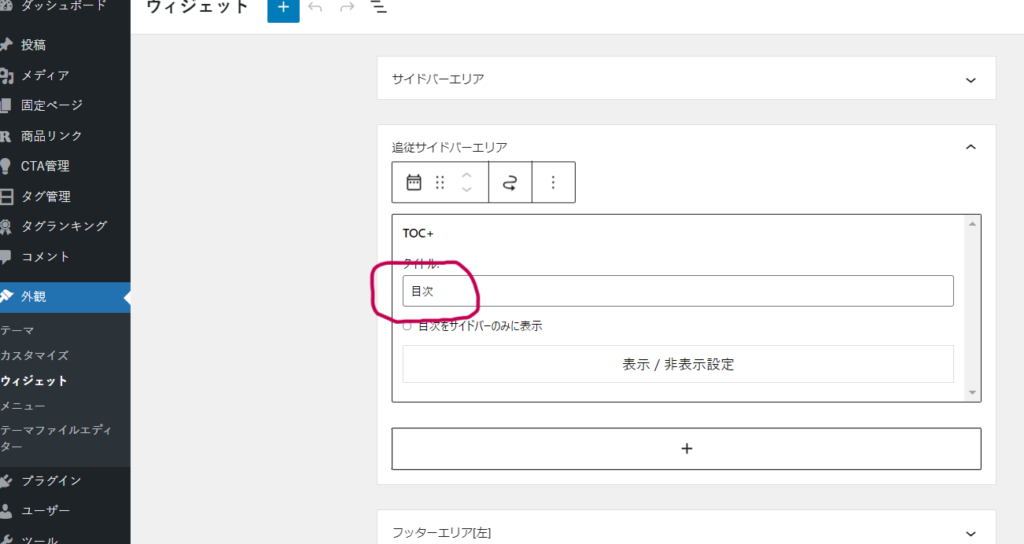
サイドバーに設置された時のタイトルをcontentsから変更。
(私はシンプルに「目次」に。)

これで、追従サイドバーに目次が表示される・・・が・・・
このままだと、
①目次がメインカラムにも表示される。(サイトによるらしい???)
②目次がスマホで最下部に表示される。
③目次の表示がデザイン的におかしい。
ということで①②の対策として「Widget Logic」を使い、③の対策もします。
3.目次がメインカラム、スマホでは表示されないようにする
Widget Optionsという、ウィジェットに条件を指定できるWordPressプラグインで実現。
Widget Optionsのインストール。
(場面はインストール後なので「有効」と、薄くなってますが「今すぐインストール」してね)

続いて設定。
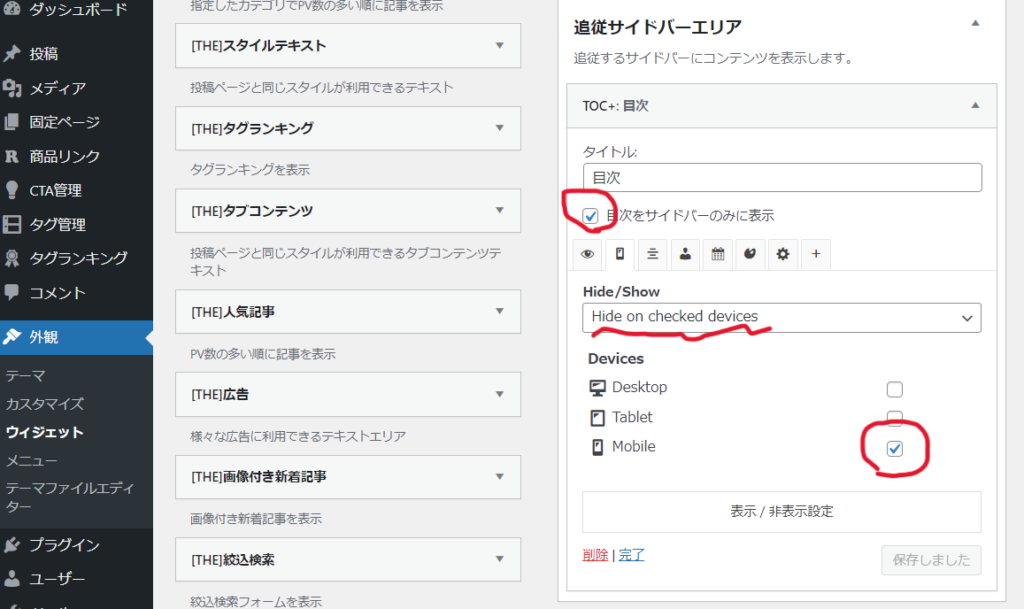
外観→追従サイドバーエリア→「目次をサイドバーのみに表示」にチェック→
スマホマークのタブで「Hide on checked devices」(隠すデバイス)で「Mobile」にチェック。

これで、目次はメインカラムとスマホには表示されなくなった。
4.目次のデザインを整える
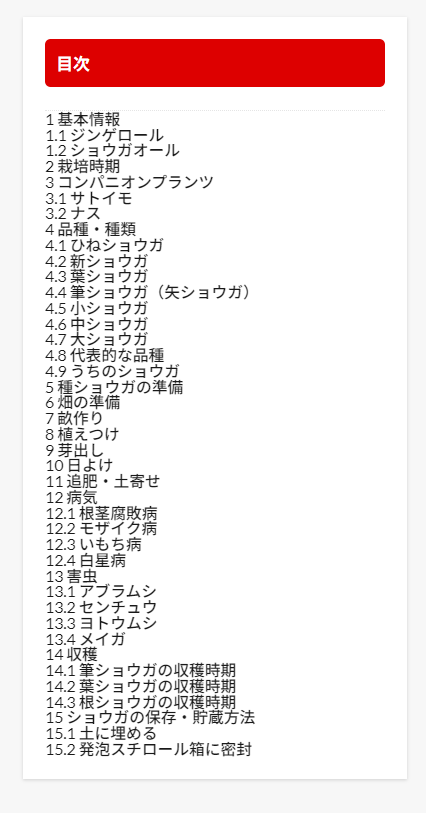
このままだと、サイドバーの目次は下記の通り。
見にくい!!!

手順は、
外観→カスタマイズ→追加CSS
以下のコードをコピペ。
.toc_widget_list.no_bullets li{
line-height: 23px;
}
/*h2*/
.toc_widget>ul>li>a:nth-of-type(n){
font-size:14px;
}
/*h3*/
.toc_widget_list.no_bullets ul li:nth-child(n+1){
font-size:14px;
padding:2px 0 5px 12px;
}
/*マウスオーバー時*/
.toc_widget_list.no_bullets li a:hover{
color:#aaaaaa;
}
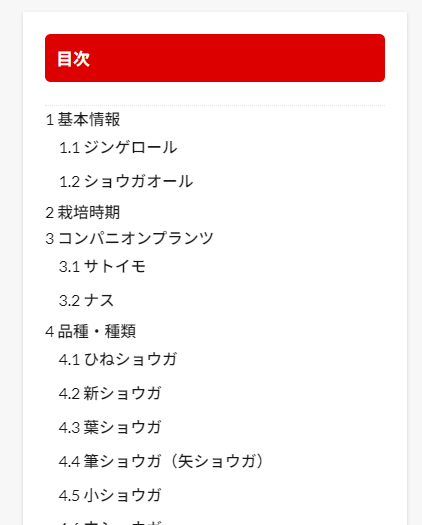
こんな感じで読みやすくなった!

以上で、HE THOR(ザ・トール)で、サイドバーに目次を表示・追従させることができました!